How to make elements [advertisements [including Adsense], html / java widgets etc] show up in the mobile version of your Blogger template. This will be a very quick post. If you have looked at the mobile version of your Blogger template and wondered why none of your widgets or advertisements are showing up like they are in the normal web based version, this post will show you how to get them to appear.
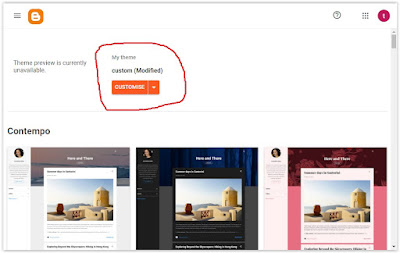
First off, go to the "Theme" tab in the sidebar and click it. At the top of the page click the arrow next to the orange "Customise" button [see picture below].
A drop down menu will appear. Click "Edit HTML". Find the widget or advertisement that you want to appear in the mobile version of your blog.
If you don't know how to do this, you can either find it manually, or you can click the 4 square symbol on the right of the page. See the picture below. A drop down menu will appear and you can then find and click the widget you want to edit.
Once that is achieved you should add the following code to your widget [pictured below].
As seen in the image above, all you have to do is add the code: mobile="yes" somewhere on the line that is underlined in the picture. I usually add it just after locked='false'.
And that's it. Once you have added the mobile="yes" code in the right location press save. You can then go to the mobile theme preview and take a look. Your blogger mobile theme should now be showing the widget with the added code in the mobile version of your blog. You can then just repeat this process for any / all the widgets you want to show in the mobile version of your blog / website. Hope this helped you out. Until the next time amigo.
If you have any questions just leave a comment.




No comments:
Post a Comment