The method covered in this post is easier, but still involves the user have to add something to the code. It's not much, I promise! It's very easy, as you will discover below by following the instructions and added images to help if you get stuck. I'm going to be using this blog as my example below. Lets get to it. First go and make a new Adsense unit. Preferably a responsive Ad.
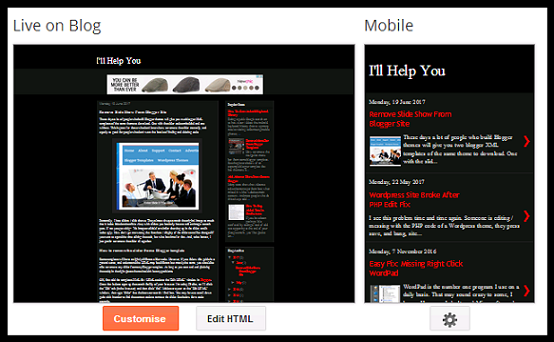
Then just go and add that to your blogspot site like you normally would by adding it to a HTML / JAVA widget. Once added go and click the "Theme" tab from the blogger sidebar options. I have added my Adsense unit to the top of this blog (leaderboard) so it makes it easier for me to show you this example. See below.
You will see that the Adsense code is visible at the top on the normal (live on blog) view. That means the Adsense ad is showing up on computers / desktops / laptops etc. This is, if they are not using an Adblocker of some sort. You will notice that in the other window (Mobile) nothing is showing up. No Ads! That means anyone viewing from an Android or iOS device won't see any Adsense.
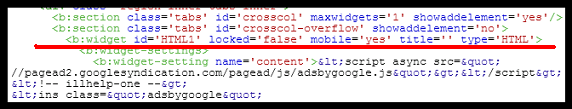
To make the leaderboard (or any) Adsense ad show up in mobile view, here's what to do. Go to your blogger "Theme" page and click the "Edit HTML" tab (pictured above). Click the "Jump to widget" tab at the top of the HTML code. It's located next to the "Save" and "Back" tabs etc. Find the Adsense widget by clicking the widgets. In my case the Adsense widget was called HTML1. Yours probably will be, too. This will take you to the block of Adsense code. Once you can see the code look a little above it and you will see the following line, or similar depending on what HTML widget number your Adsense is located in, such as HTML1, HTML2, etc.
The line we want is: <b:widget id='HTML1' locked='false' title='' type='HTML'>. This is underlined in red above. All we need to do is add mobile='yes' to that line of code. I usually add it after - locked='false'.
So here is an example of what that line should now look like with the mobile='yes' added.
<b:widget id='HTML1' locked='false' mobile='yes' title='' type='HTML'> See the example below.
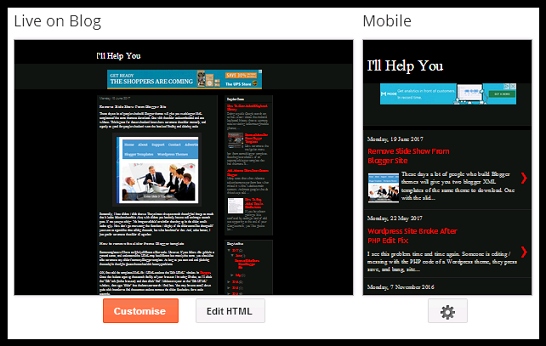
Once you have done this press save and then go and press the "Theme" tab in the blogger sidebar. Give it a few seconds to load or press the refresh button in your browser. You should now see Adsense being displayed in both normal and mobile views. See below for an example.
If you can not see any change you need to make sure that your mobile website is set to custom. To do this click the cog icon below the mobile window when on the "Theme" page (See the image above). Make sure "Yes. Show mobile theme on mobile devices." is selected (clicked) and that your "Choose mobile theme" is set to "Custom". Press save and refresh the page. You should now see that both views display your Adsense ad. Do this for other Adsense ads and they will also show up on mobile devices. But don't overdo it. I usually show one ad at the top and one at the bottom. Hope this helped you out. Until the next time amigo!